
Typographic design improves readability and comprehension
Writing text copy for clarity
The Organization for Economic Co-operation and Development (OECD) works to build better lives and improve adult literacy. It describes 5 levels of literacy:
1: Read short pieces of text to locate a single piece of information with no other competing info.
2: Read medium-length pieces of text, match text to information, and paraphrase with little other competing info.
3: Read longer, denser text, navigate complex digital tasks, follow multi-step instructions, and disregard irrelevant content.
4: Synthesize information from complex texts, evaluate claims made according to evidence provided, and consider conflicting info in context.
5: Able to search for and integrate information from multiple sources to make an argument and evaluate reliability of source material. Understands rhetorical cues and specialized background knowledge.
According to research by the OECD in 2016, "over 40% of adults in Canada have only level 1 or level 2 literacy." That means the more complex we make our copy (the less we use plain language), the harder it will be for potential customers to understand what we offer. We should be more aware of low adult literacy levels while writing text copy.
There are 3 spatial relationships that good designers thoughtfully consider:
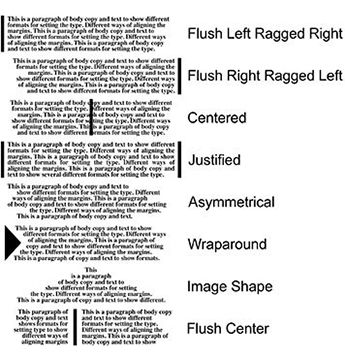
There are 8 ways to set blocks of text copy:

A few guidelines
• The way that best facilitates reading long blocks of copy (like in a book or magazine) is FLRR.
• Flush Center is used primarily for lists and data.
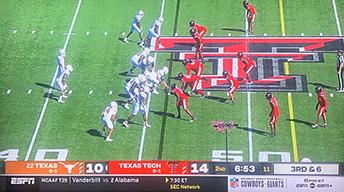
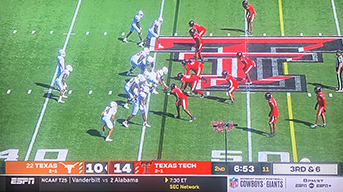
Better arrangements of columns of info in the flush center format


When the viewer glances at the screen, they want to know the score. The one above right is easier and quicker to comprehend than the one above left.
Notice how much easier it is to find the score of 29 23. The LV mark is closer to the Arizona score than it is to its own.


Tips for better kerning and letterspacing
Kerning is a visual assessment of the negative space between pairs of letters.
There is no mathematical formula nor shortcut system to determine proper spacing. It is an inherent or developed design sense - what looks good. Making decisions about kerning provide the only opportunity in the process of producing design solutions in which the justification, 'because it looks good' is acceptable - all other decisions require solid rationale based on logic and meeting the objectives of the design problem.
The goal of good kerning is for the text copy to achieve an even visual greyness, a consistent volume of mass between each letter pair. One must also consider the counters within letters, the point size, the weight of the font, and the condensed or extended letterforms, and the width of the letterstrokes. There should be a perceived similar volume of space within each kerning pair.


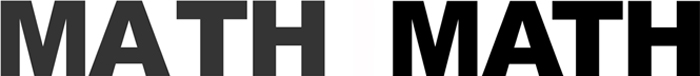
During the days of hand typesetting, the act of kerning meant to cut away parts of the wood or metal type so that letters could be set closer together. In the example below, the A and T in Math can't physically get any closer together, creating inconsistent spacing compared to the gaps between the M & A and T & H. Once parts of the type are kerned, the A and T can be spaced more consistent with the other letter pairs.



Originally, the term meant only to tighten the space between letters. Then the term fell out of use. It was reincarnated with the popularity of computer software and typesetting. But, when reintroduced, it then meant both to tighten and loosen the space between letters, a synonym for letterspacing.


The sign lettering on the right should look better to you.


Poor ONL Y kerning at a restaurant drive-thru.
Tip: To assess kerning, view the piece from the side or upside down. Often, the kerning gaps are more obvious.
This example is so extreme, there's no need for such tips, but its a good one to remember for future use.


Apparently, in this case, the painter spaced each letter equidistantly. But, that is not how letters should be kerned. The space between pairs of letters should simply be a more consistent visual mass, not an accurate measurement.


Existing and improved.
Lesson: A typeset word should read as a single cohesive unit, not a collection of individual letters. We do not read letter by letter but by taking a retinal picture of several words at one time. Inconsistent kerning disrupts the smooth flow of reading.
Update: A few months later, I noticed that new symbols had been painted on the asphalt. You can spot the original letters beneath the new. While the kerning is still not great, it is better.






In the original ad on the left, the movie title WORDS is awkwardly spaced - too much between the RD pair and not enough between the DS pair and on either side of the O. The leg of the R is pushing the DS away. The rest of the word needed more air to better respect the large counters inside the O and the D. On the right is a version with better kerning.
Lesson: Kerning is not always tightening space (even though that was its original definition), it can also be loosening space. Consider the counters of letters, serifs, and unique strokes. Kerning should achieve an even 'greyness' among the letters within a word.
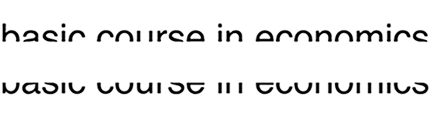
Tip: Sometimes it helps to turn the text upside down - this allows the right brain to see shapes and not read the word; the awkward spaces can become more obvious:



Kerning is not mechanical, measured, dimensionally consistent, or evenly spaced. It is visually consistent grey-mass negative space.






















I had to go the Aurarius website to verify that it wasn't supposed to be Aur Arius.

The ad below for their 2014 tour and the word Fleetwood is not kerned with the same attention to detail. Condensed fonts such as this one require some delicate kerning adjustment (letter spacing). The designer should consider not only the space between letters, but also the space within the counters of the individual letters. This FLEETWOOD appears to be mechanically spaced - the same amount of space between each letter pair. Successful kerning is achieved optically - does it look good.
Note: this is just about the only time when it is okay for a designer to justify a design decision just because it looks good.
The letters in Fleet each have only a single vertical stroke while each letter in Wood and Mac have two or more vertical strokes. This reads as F L E E T WOOD MAC:
Remember the tip: turn your work sideways or upside down to better see shapes, not letters, to make the kerning more obvious:


Below left: the existing. Below right: proposed. The FLEET has been tightened up and the WOOD MAC has been loosened. The objective of kerning is to achieve an even 'greyness'. If you squint your eyes or blur an image, the positive and negative space appears in a more consistent mass with few glaring light or dark spots.
Notice in the enlargements below:
1. I extended the triangular points farther into the W - this helps reduce some of the mass formed when two letter strokes converge.
2. I shortened the arms of the Es (and the F and L)
Compare existing and improved. Of course, I had to go ahead and justify the two lines of copy:








Tobias: Okay, Lindsay, are you forgetting that I was a professional twice over - an analyst and a therapist. The world’s first analrapist.
Lindsay: Yes, and you were almost arrested for those business cards.
Tobias: Yes. No, it did not look good on paper but I didn’t stop because of the police inquiries, I stopped to raise our little daughter.
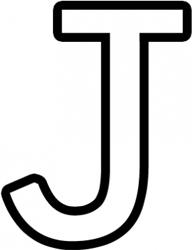
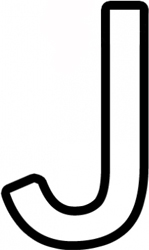
Please avoid mixing serif and sans serif letters in one word.




Some of my favorite mind games are the ones where you fill in squares according to a grid of number clues. The one above is from an app called Pixelogic. The solved puzzle, on the left, has a capital J with serifs at the top of the letterstroke while the other letters are sans serif. On the right is how that J should look - sans serif to match the letters in the rest of the word.
A serif is a 'foot' or cross piece at the end of a letterstroke. Serifs probly became popular in the Roman Empire when stone carvers cut perpendicular strokes into the rock thinking it might help prevent the rock from cracking along the stroke. Although that's just a theory - we'll never know for sure why serifs, which are unnecessary appendages, were added to the letterstrokes.

How did this silly J happen?
1. Often the J and the I have those horizontal bars to fill up space. Some fonts are designed as fixed-width fonts - that is, each letter has the same amount of space to fill and those skinny letters need additional strokes to fill out their given allotment. Numbers are often fixed-width (hence the cross bar at the base of the number 1) so that when arrayed in an accounting of figures, they would align in consistent columns. However, with the manipulation qualities inherent in digital fonts, there is little need for fixed-width fonts anymore. And the fixed-width reason is still no excuse for designers today to specify a J or an I with serifs if the rest of the font has none.
2. Some writing teachers taught kids to render a J that way, no good reason, probly because they were themselves taught that way. It may go all the way back to one school teacher in Boston or Philadelphia in the early 1700s.
I may have done something similar at Preston Hollow Elementary School. The teacher was demonstrating how to draw individual letters. We started with the letter A (natch). I drew the circle portion first (per instructions) and then, instead of drawing the vertical stroke through the right side of the circle, I drew it a small distance away. Realizing my mistake, I added a horizontal line to connect the two, simply as a reminder to me later to combine the two strokes into a single letter. However, the student behind me leaned in and admitted she didn't get it and she copied what I had drawn - affirming that it was a correct letter A. No, no, I protested - that's just my code. And I showed her an accurate A. But, imagine if I hadn't corrected her - she would have sworn a lower case A had three lines - a circle, a vertical stroke, and a connector.

The origin of the J with the top crossbar may be just as random.
Lesson: Make design decisions based on what works most efficiently and what enhances the message most clearly, not just on what comes up on the computer screen. Avoid mixing serif and sans serif letters.
Tip: To be more consistent and appropriate, avoid fixed-width fonts or fonts that mix serif and sans serif letters.







Note: Please do not write tirades about the use of Comic Sans. Hating a typeface (or a color or shape) is a symptom of a poor designer. Great designers pass judgment on design elements only based on how they might relate to the solution of the communication problem. Biased hatred, while often prevalent, has no positive value in design.
Before & After examples






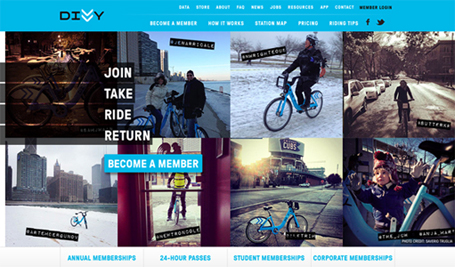
DIVVY is Chicago's bike sharing system. The Big Idea - the concept that drives the logo and the branding is stacking the Vs in the name DIVVY to form arrows that convey motion. That is pretty nice - exploiting characters inherent in the name to convey the identity.


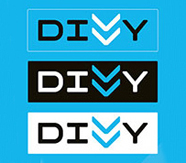
But the serifs on the I (or is that a sideways H?) distract from the main idea - the concept is weakened by using a serif letter within a sans serif name. Below is the word DIVVY in Futura, Helvetica, Myriad, and Comic Sans:

And here are some of the exploratory sketches from the original design showing the I with no serifs:



An improved version


Without those out-of-place serifs, the mark more clearly conveys the concept. There is less clutter and less competition for a barb in the reader's mind.
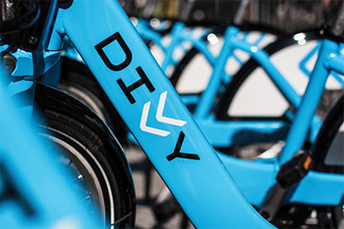
This serifed I is also problematic because the logo is often seen at an angle that makes the H even more obvious.



I saw this banner in a sports clinic. Including an I with serifs in a line with no other serifed letters is inappropriate and looks awkward. Below, I photoshopped those dang serifs out of there. Not only does it work better, it better respects the condensed Futura font, the original NIKE type treatment with the swoosh.









Avoid mixing case (upper & lower) within a word

This Homecoming spirit sign is supposed to read Iba Hall, not Iba Haii or Lba Hall


Trying a new restaurant for a fix of Margarita and Tex-Mex, I saw this blackboard at the hostess counter. It clearly reads AIFREDORITA (enlargement below). Seems like it should have said ALFREDITA - a Margarita from Alfredo's. I pointed this out to a couple of the seaters - they just responded with blank stares. I tried to explain to them the difference between an L and an I, but gave up when I realized they just didn't care. And, BTW: the quote marks are useless and inappropriate.
Below: Just read it and see how awkward mixing upper and lower is:

Please state the day of the week when stating a date. Thank you.
• Added the day of the week to the date.
• Deleted the misleading useless vertical line after the date.
• 'Leaving for OKC' is redundant - the headline says 'goes to OKC'. 'Leaving OSU' is more appropriate and easier to understand.
• Enriched the green a bit for greater contrast and readability.
• Changed the arrangement of the text blocks to read in a more logical, clearer order.
• Tightened the word spacing in the headline.


More examples and rationale for adding the day of the week to a date.

Why you should never, ever use two spaces after a period. An article every designer should read.


A reader gets more info from the top half of the letters.
Font selection

In some print media, there is ink spread - the ink on an absorbent paper can ooze past its intended boundary. Notice how the gap in the 'i' in Credit and Corinthia has filled in, making the letter look like an L, rather than an I. In this case, most readers will still read the correct words, but sometimes the ink spread can alter readability.


A different typeface (on the right above) would have clarified these letterforms in this instance.

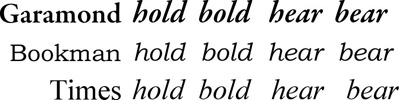
Why you shouldn't italicize the font Garamond
Garamond is a beautiful typeface. The original face by Claude Garamond has inspired numerous current faces. However, when italicized - the letter 'h' looks like a 'b' in body copy and the right foot looks broken - it has folded in on itself. Ouch. Instead of italicizing Garamond, try another classic Roman serif font.
Tip: Be careful selecting/specifying Garamond if there will be an Italic 'h' in the copy.



Placing text over image
Rarely does this work. The dimensionality of the image is flattened by placing text on top. Contrast and clarity is usually impaired
Tip: If you want the image to be seen, don't put text over it. If you want the text to be read, don't put an image behind it.
Be careful when setting type with thin letter strokes

They often just drop out and are very tough to read. Saw the promo card above in a coffee shop. Even closer, it is still hard to read.



Below: This is not a good use of the given space for the message. And if the space is used better, there's no need to condense and distort the letterforms:


Outline fonts rarely work well on signs or in print.


Notice how those triangles of black along the bottoms of the letters are a bit annoying? Or they should be. Designers can now easily improve the clarity of the typography - there is no longer a reason to ever say, "That's the way it came back from the typesetter." (That was a common excuse in the old days).
Setting type in outline fonts requires a bit of extra finesse - it is up to the designer to check for those pesky captured blobs and take care of them. Fill in the captured spaces or explore different point sizes for the fill and the stroke.
An example of a better sign that has an outline font
This is at an entrance to a hospital, often where frantic worried people are looking for help. Notice that the most important word on the sign below is the hardest to read. At least it's in red.


A better sign below right and some of the issues that have been addressed:
• Set the copy flush left for items that direct to the left and flush right for directing to the right.
• Moved arrows to the flush margin of each side. Now they visually help communicate direction.
• Removed the stems on the arrows (info is conveyed by the arrowhead, not the stem).
• Enlarged the arrows.
• Tightened the leading for locations that take up 2 lines to improve proximity and clarity.
• Enlarged point size and increased the kerning of the outline font.
More examples and suggestions at Sign Design.







The outlined serif hours listed on the door above left are illegible - even from up close. The sans serif hours on the right are much easier to read.
Below, notice how much harder it is to read the store names set in outline fonts, while the solid fonts, Tao Cafe and Sweet & Sassy are easier to read.







Outline fonts have multiple lines and increased busyness. Counters within letterforms often fill in and the thicker-lined letters bleed into each other and form awkward and clumsy shapes. There are other ways to improve contrast and readability - consider changing the font, color, or point size.



Left: The Lego logo used from 1973-1998 with outline fonts. Then, the mark was tweaked - the slant of the italic was decreased, the captured spaces in the counters were filled in, and outline line weights increased.

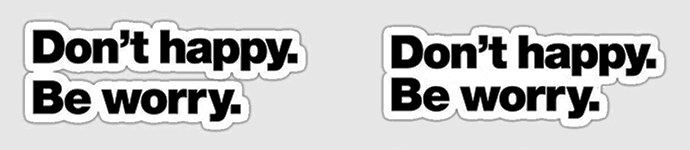
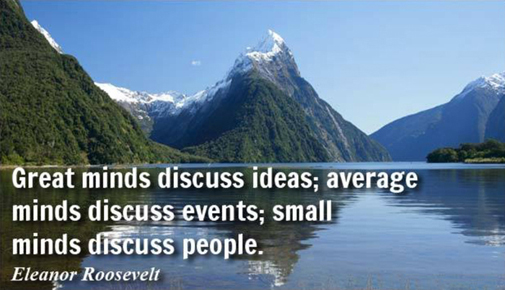
Break lines of copy at logical pauses


This is a classic saying, tough to achieve, but a great goal to work on. The person that posted it was probly not a great designer - a great designer groups together the words that form the thought. When we read and get to the end of a line, there is a pause as the brain and eye move down and back to the left to start the next line. That pause is just like the pause from a comma or period. Look at the second line (above right).
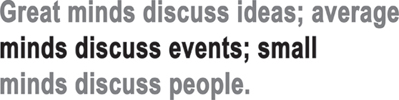
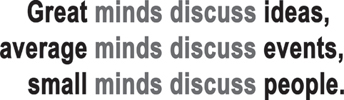
How it could be better
The line breaks allow each thought to be contained on one line (and the semi-colons are replaced by less-obnoxious commas):



Above right: the lines are arranged so that the 'minds discuss' stack up, allowing the reader to see 'Great, average, and small' and connect those to 'ideas, events, people.' thereby further emphasizing the differences.
Compare the 2 options above to see which enhances clarity, communication, and comprehension.
More examples:


Hit return after 'for' 'their' 'As'



The two words Gas Meter are a single unit - they should be in close proximity - on the same baseline. The room is where the Gas Meter is located.



After Use, like Wipe Down, is a single unit of thought - it should be set on a single line. Please by itself emphasizes the courtesy and better respects the Thank You. Each element is set a bit larger.
Below: Instead of a paragraph to list the accepted cards, break lines to form a list of cards for easier scanning:



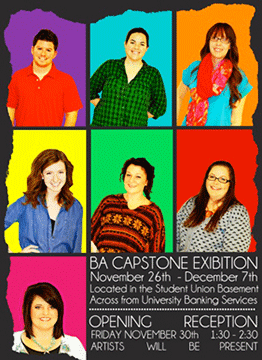
Setting text blocks FLRR for better readability



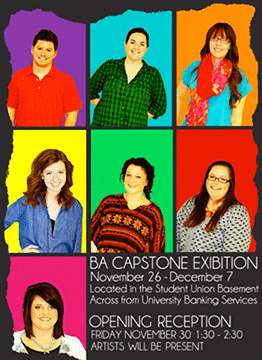
Notice what sets this piece apart - the ragged edges surrounding the perimeter of the block of photos. There is a slight Warhol motif to the grid blocks of colors, but it is the ragged edges that are unique.
Tip: Figure out what's working in the piece - exploit that and minimize the rest.
Now notice the block of copy - it is set justified, both margins are evenly aligned. But the layout of the copy does not respect the piece. The flush right margin does not respect the photos directly above with their ragged side. The flush left margin is fine - it mimics the straight edges that are aligned directly above. Also, whenever setting copy justified, awkward inconsistent gaps are created in the word spacing. Obvious solution: the copy should be set with a ragged right margin that would relate better to the photos' ragged edges.
Other improvements
1. The row of dots separating the copy into two sections is unnecessary and ignores everything else about the piece. The photos are separated only by some dark space. The two blocks of copy should be separated by the same graphic element, a dark space.
2. The 'th' following the dates are unnecessary. Get rid of them.
Lesson: General guideline for better design - get rid of everything that is unnecessary. Unneeded stuff is just clutter that often gets in the way of clear communication.
3. Set last two lines of copy in lower case to respect the format established in the upper block of copy - heading in all caps, supporting copy in U&lc.
4. Rewrite the copy so the last line is longer and better fills out that corner.


Notice the block of text copy in the lower right of the above page, enlarged below left:


On the left: The body copy as originally set. Copy that is set justified (both margins aligned) creates inconsistent letterspacing and word spacing - notice the line:
through education and the
Those differing gaps annoy the brain and slow down readability. Above, on the right: How it would look if it was set flush left, ragged right. Now, there are no inconsistent gaps - all letter and word spacing is the same, providing a more comfortable flow for the brain to read efficiently.

Even better: Copy block set FLRR but with the margins manipulated so the lines are of a more consistent width. The punctuation also hangs outside the margin - notice how much better the left margin looks when the quote marks are not inside the margin.






Whoa - there is something in this type treatment that should bother you.
• All lines are set justified except one.
• There is a lone period.
• One line has fewer letters than the others.
The Howard Hughes Corporation of Texas has bought much of the property that makes up Manhattan's South Street Seaport. This logo is the new brand for the new development. To the right is my revised mark. A simple fix - just be consistent. STR may be a bit unfamiliar (so is STH and PRT) but, the compromise of gaining a unified block of text outweighs the minimal education required to read STR as Street. Below, Side-by-side: Existing and revised:




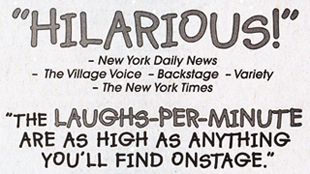
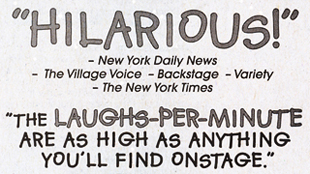
The Book of Mormon is a smash hit on Broadway. It is a hilarious tale of deceiving needy gullible people and encouraging them to join a church. The Mormon church is noted for its missionary teams who, clad in white shirts, dark slacks, and black tie, ring doorbells to discuss the American Jesus. The doorbell also plays a major role in one of the opening numbers. In the logo, the doorbell button serves also as the letter O in the word Mormon. The text then is aligned in orderly rows. Notice the alignment among the lines of text. Very well done. All lines are set flush left and also flush right along the margin created by the doorbell backplate.



Appropriate image formed by text letters only



Masters of Sex was a series on Showtime about the pioneers of the science of human sexuality, William Masters and Virginia Johnson, whose research touched off the sexual revolution and took them from a teaching hospital in St. Louis to the cover of Time magazine. Above right is an ad showing the logomark for the title.
The type treatment of the word SEX works due to the simple act of rotating the E letterform. Now the E forms an image that fits the subject matter. Note: no lines or images were added. The letter was just rotated. So simple.
Also notice that the word SEX is still easily read. The brain takes pictures of words and makes sense of the jumbled letters. Sex is one of the most recognizable words in American English, along with Free, Sale, and a person's name. All those words are so common, often-used, and important to us that they can be set in exotic ways and still be comprehended.
Tip: See the world just a bit differently. Recognize connections, meanings, subtleties. That's a tough skill, but very valuable.

The Showtime logo was designed by Chermayeff & Geismar (Chase, Mobil, and countless other classics).
Stacking letters from familiar logos rarely works well.
Try reducing the logo to fit - stay true to the branding.





As I approached the side of the awning (as most people will do, coming up the sidewalk), the name of this Bar Cafe Restaurant was very tough to read.
Lesson: When working with non-English or uncommon words, consider type specs (font, point size, color, format, weight) that will enhance clarity, not decrease it.
And Ea Wy
Target discontinued its Merona label and much of its Mossimo line to make room for a series of new in-house brands. Launched in August, A New Day features apparel, shoes, and accessories, all priced under $50; and size inclusive - from XS to 4X.
Below left: Reader Mitch submitted this store graphic as an example of poor typographic layout. Although almost all of us will read the word and across the top - the designers meant for us to read down in columns, not across in rows. But,
1. We are accustomed to reading left to right, then top to bottom.
2. The dots in the first line help guide us to read across that line as a•n•d.
3. The word and in the top line is a very familiar word that we focus on immediately and unconsciously.




Confusing part: what is gained in readability, memorability, or comprehension by setting the words in columns? When set in rows (right) it reads better and nothing is lost in the design and layout. The reader should be encouraged to focus on the clothes and the Target brand, not on an unusual and poor way of arranging type.
Lesson: Make design decisions through the eyes of the reader/user, not the client or designer. Empathize.
Examples of poor contrast



Someone designed this promo piece (in the middle) to hang on a shelf next to the bottle of wine. In the Facebook post on the left, he/she commented that it 'feels good' to see one's work in the store. But, look at the piece he/she feels good about - can you even read the headings at the beginnings of each paragraph? It shouldn't feel good to ignore the design principles of contrast and readability. Also, the text copy is set justified resulting in awkward word spacing and set over some obscure image in the background, decreasing readability even more.
But that's not the example of mediocre design. Notice in the Facebook comments on the right, they are all supportive and complementary. Not one person commented on the poor design decisions or asked why the designer feels good about mediocre work. Could the piece be any more dull? Hopefully, there were many more people who saw the post and wanted to be honest, but were too polite to post any response. When mediocrity is rewarded with "Nice Job!" and "congratulations", it reinforces the notion that there is no need to strive for excellence. Why bother? This level of work is "Very cool :)"


Text clarity reduced by background. Reads as '"'Coming in Not' - it is likely supposed to read 'Coming in Hot'.

The sign above is mounted on the brick wall just above the Handicap parking sign in the picture below. If you were driving by looking for the sign on that building, I suspect you would miss it completely. What a waste of money. Fortunately, they paid for some other signs that, although in a different font, are much easier to see.




Above: The Hyatt Place hotel has brownish letters on a brown background with a light bar behind the letters.
Below: The Tile Shop


Good contrast: Yellow, orange, and red on #7 grey.
Poor contrast: #8 grey on #7 grey.


On the Sprint sign (far right) the yellow reads well - the contrast is strong - yellow or white on black is easy to read. But, the yellow on white in the words Touch and Truck are just too close in value to be easily read.


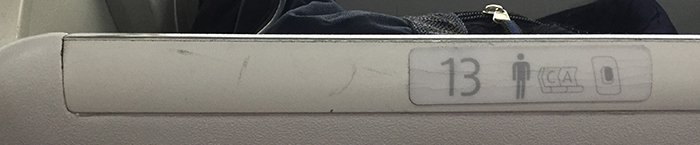
The designer convinced the airline that a light font set in light grey on greybeige would be trendy and cool. No one thought to see it as the passenger would - it is tough to find and even tougher to read. I witnessed 2 people plop down in the wrong seat and numerous people pause to decipher their seat location. Remember, this is while boarding (usually after delays and airport chaos) and while the airline is desperately telling passengers to hurry up and find their seat. The design firm slowed down the boarding process because they failed to design from the user's point of view.

Thoughtless
This appears to be another case of a small business owner who goes to a sign shop and flips through a catalog or on-screen menu of typefaces and background images. He picks his favorites. The sign shop employee may have even made suggestions based on what he/she likes. Or thinks is 'pretty'. And, voila, a sign. A sign that is poorly designed. It is graphic art, but not design - it is not a solution that clearly communicates a specific message to a specific group of people to achieve a specific purpose.


Let's look at the design problem as a thoughtful designer might. This company provides remodeling service for both commercial and residential clients. They specialize in fine millwork and craftsmanship.
The potential customer (the target audience, the sign reader) is seeking quality, reliability, service, intelligence, honesty, and work that is appropriate to their needs, modern and contemporary. Now, take a look at the above sign - does it convey the attributes that are impressive and convincing?
Issues
• Poor font selection: condensed all-caps sans serif decreases readability and personality.
• Poor contrast: the color palette is too limited and analogous.
• Millwork suggests custom made and fine craftsmanship. See if that is conveyed in this sign.
• Crooked phone number - not a good symptom for a wood craftsman.
• Poor background image - old weathered wood. A client may want old weathered materials in their project, but the identity for a company shouldn't reflect obscure materials.
Tip: See thru eyes of potential customers - what are they looking for - and provide a solution that 'talks' to those people.
Lesson: All design decisions should support the concept. The concept should fit the company.

The logo for the new Star Wars film includes the familiar original wordmark with the installment title sandwiched between. But, notice the awkward ragged margin lines with the T and S sticking out.
Below: 2 options to address that overhang. Left: decrease kerning and enlarge the point size to stay within the implied box boundary. 2: Exploit the idea that the letters are shooting out past the boundary.
Bottom: all 3 versions: existing, box, shooting.

Definition: bouma is the shape formed by the outline of a word.
The outline shape of the letters helps the viewer comprehend the word. Setting text in upper & lower case provides unique shapes that words set in all upper case do not. We recognize words from their word shape and psychologists call this image the Bouma shape based on the Dutch psychologist Herman Bouma who researched word-shape-based reading.



Lesson: The bouma of a word set in all caps is a rectangle. The bouma of a word set in lower case has a unique shape that needs to be considered when manipulating type, arranging elements, and laying out an ad.
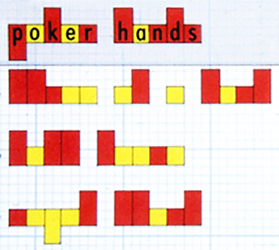
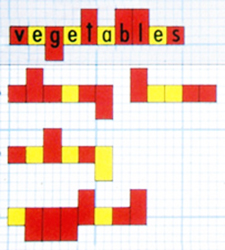
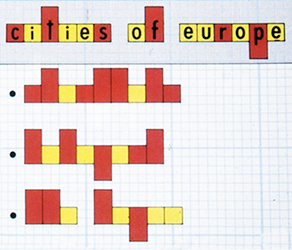
Mind games: figure out these common words from their bouma shapes
Red = consonants, yellow = vowels






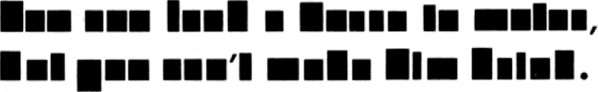
Two common phrases to decipher
In these mind games, the relative size of each letter is conveyed by its black box.

Answers to the above mind games.
Examples in practice


Business cards and letterheads often need bouma consideration. Many characters in the contact copy are already the height of upper case bands. Its an easy choice to simply set the copy in all caps. Readability is not affected since the words are few and the info has a captive audience - those seeking the information. (the above examples are for illustration purposes only - Jim's actual card has no mailing address.)


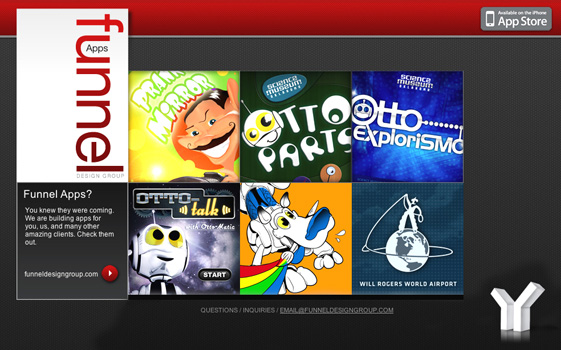
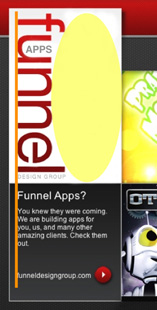
Here is a webpage in which improved consideration of the bouma of two words can enhance the layout:






Above: the bouma of the word Apps is within the U but does not respect the interior shape formed by the letter U.
Below left: the ascenders of the f and l in the word funnel capture some awkward space and the placement of the word forms a blank rectangle on the left.



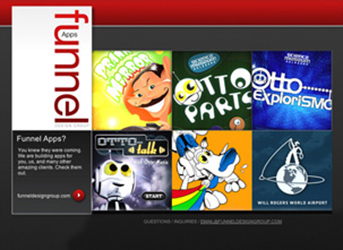
Above right: A better layout - Setting the word APPS in upper case forms a straight-sided band that better respects the strokes of the letter U. Aligning the word funnel with the text copy below it increases the space on the right, improves the relationships among the text elements, and lets the layout 'breathe' more freely.
Side by side: Notice the improvements when the bouma of the words is thoughtfully considered.


Tip: See words as graphic elements to be manipulated - to enhance their clarity and comprehension.
Poor use of condensed letterforms

The vinyl decal serif letters on the back of the truck are set normal and the sans serif phone numbers below are set in a condensed font. It works okay, not great, on the tailgate since the viewer is most often directly behind the truck. But on the side of the truck, all the letters and numbers are set in condensed. The letters were manipulated by the computer operator to be more condensed (a design no-no), we assume to make the letters larger and the same height as the phone number. But, notice how much tougher the word 'Electric' is to read. Many viewers will see it a similar angle as in the photo, making it appear even more condensed. Rarely, is there a need for a word to be set condensed. It takes a meticulous designer to handle condensed type appropriately. This is an example where there is no need for any condensed letters nor numbers.

Bonus lesson: Notice how the sans serif numbers read so much better than the serif letters.
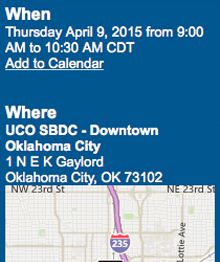
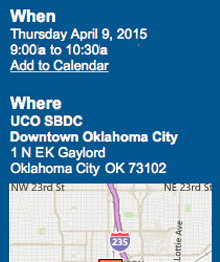
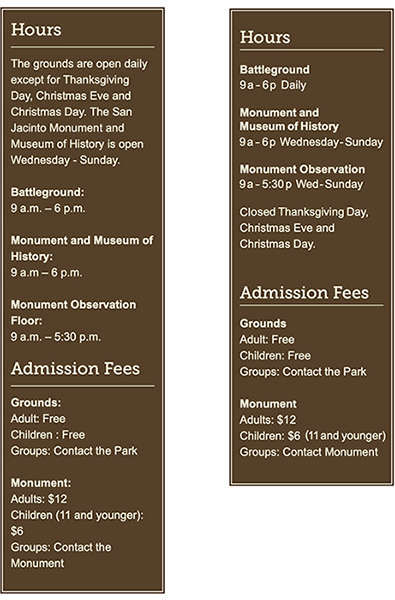
Organizing text copy for easier comprehension:



• Put all time info on one line: 9:00a to 10:30a.
• Abbreviated 'AM' as 'a' (and PM as p, if included).
• Deleted the unnecessary CDT.
• Placed 'Downtown Oklahoma City' on one line.
• Tightened up the initials EK.
• Decreased leading between the two blocks of text copy.
• Increased leading between the map and the copy.
• Increased the blue space in the left margin.


• Includes the day of the week.
• Each appt time info on a separate line.
• Places action info in text block at the bottom.
• No one needs to arrive an hour early.


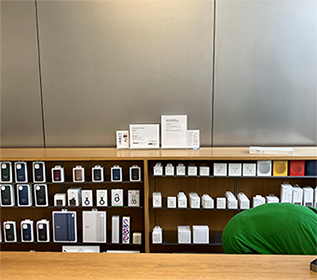
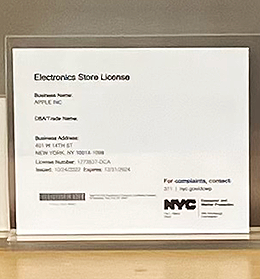
Electronic Stores in NYC are required to post the license issued by the city. Most are ugly standard license templates or the official notice. The Apple Store redesigned the license to reflect the Apple vibe - minimal purity and simplicity that better fits the interior of the Apple Store.
The component of proximity
Proximity refers to grouping bits of information or elements close enough to form an association. This grouping provides some comfort through familiarity. We humans like change but only if we can experience it from a foundation of something comfortable. Grouping like elements also aids clarity of understanding of information by creating a hierarchy of information.

The graphic elements of a bar, rule, or line can serve as an organizer to separate disparate images and text. We are conditioned to seeing lines as separators. But, in the above example, the lines are in the wrong places. Lost Your Serial Number? is separated from its accompanying text. The text copy, "If you already purchased . . ." is closer to the heading Need Help Getting Started than to Lost Your Serial Number?
Below is the improved version - the line separates the two sections of different thoughts. Each heading and its accompanying copy are in closer proximity. making it easier for the reader to comprehend.

Lesson: Group together associated elements (text, images) to create a single visual unit.


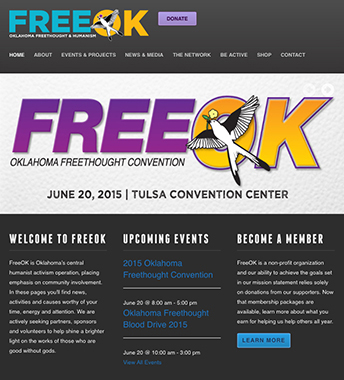
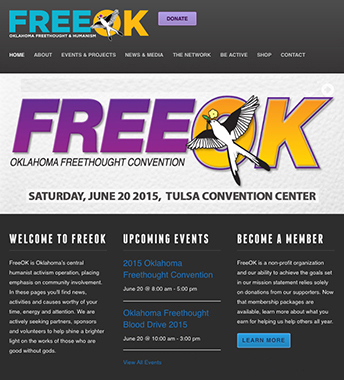
Of course, the ad needs the day of the week. Why do "designers" continue to disrespect their audience by not including the day? Can't figure it out. Is it ignorance? Apathy?
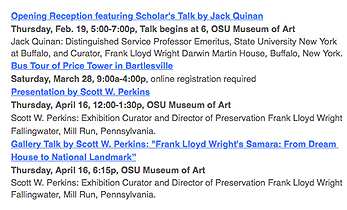
Also, notice below left, where the horizontal white lines are - they separate the event title from the date and time of that event. They push the date and time closer in proximity to the event title below. On the right is how it could have been to read more clearly (I also brightened the blue a bit). The lines should separate events, not separate events from their accompanying info.



Review the text copy for clarity and readability:

The OSU Museum of Art opened an exhibit of a Frank Lloyd Wright house and sponsored four programs. The text of the program details were in prose form - one paragraph per, and it wasn't easy to find the important info. Improvements:
• Add the day of the week.
• Add a line break after the title and after the time & place.
• Bold the important info.


A more logical order of info:


Before: Headline - Register Now, Price - web address, date of event, beneficiary - Sponsors - Name of event
Better: Headline - Name of event - Register Now, date of event, beneficiary, web address - Sponsors

An unusual mark - the letter H with a dot. Yet, your brain recognized enough clues to conclude the mark reads Hi. Our mind fills in gaps and makes connections, even when there is missing information.
Weathered decals form a unique font





www.jamesrobertwatson.com/design-typographic.html